CURSO DE PHOTOSHOP TECNICAS BASICAS
Pinceles en Photoshop
1. Para empezar creamos una nueva
imagen, usen un tamaño de alrededor de 300x300 pixels, en la nueva
imagen creamos una capa nueva.
Hacemos un clic en el botón con el texto OK, lo que se verá es lo
siguiente:

2. Ahora elegimos la herramienta de
marco rectangular (Rectangular Marquee Tool) (se encuentra en la parte
superior izquierda)
y trazamos un marco alrededor del dibujo que hicimos para usar de
pincel.
Este cuadro se ve en la figura inferior
Seleccionamos esta herramienta y con el ratón deberá de ser marcada
en todo el contorno del cuadro hecho anteriormente
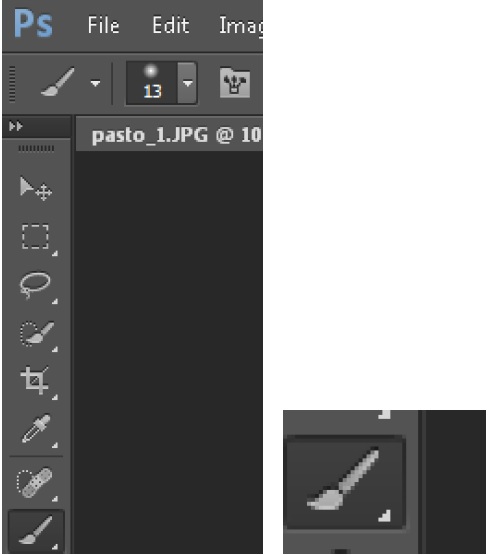
Pasemos al lado izquierdo de las herramientas y seleccionamos el
pincel (Brush Tool), de la figura de abajo, ubicar la herramienta, está
en el final de la imagen.

Ahora en el menú superior y observaremos lo siguiente:

Seleccionamos la herramienta:

Lo que se mostrará es lo siguiente:
Es muy probable que se observe de forma diferente, pero ahí es
donde indicamos el tamaño del pincel (10 px) .
Ahora dibujamos sobre el área del cuadrado que realizamos al inicio.
3. se dibuja de la siguiente forma:
Con esto conocemos el pincel (Brush Tool)
Barra de opciones en Photoshop
La mayoría de las herramientas cuentan
con opciones que se muestran en esta barra horizontal. La barra de
opciones es sensible al contexto y cambia según la herramienta que se
tenga seleccionada.
Partes de la barra de opciones
La barra de opciones de Photoshop
posee dos partes diferenciadas. Por un lado, están las opciones a cada
herramienta. Mira por ejemplo, las opciones que, sobre la herramienta
Mover (Move Tool), ofrece el programa.

Como podrás deducir, la barra de
opciones amplía enormemente las posibilidades de Photoshop, y
convierten a éste en un programa muy completo.
El área de Trabajo en Photoshop
Photoshop pasa por ser uno de los
programas informáticos con un área de trabajo más lógica y ordenada.
Las nuevas paletas o la barra e opciones que incorpora la nueva versión
no han hecho sino aumentar este prestigio.
La barra de menús
En los nueve menús se encuentran todos
los comandos que nos permitirán trabajar con Photoshop. Respecto a las
versiones anteriores, destaca el aumento considerable de opciones del
menú Capa y un menú Ayuda más completo, sobre todo por la integración
de la ayuda en línea.

En líneas generales el menú Archivo
posee los comandos relacionados con la gestión del archivo, tales como
Abrir, Guardar, Cerrar, Importar o Exportar. El menú Edición alberga
los comandos comunes de edición, como Copia, Cortar, Pegar, Deshacer y
Rehacer. Además, en él se insertan las diferentes opciones de
transformación de una imagen o una capa y los ajustes y preferencias
del programa. En el menú Imagen, encontrarás los controles que
determinan la imagen, tales como el modo de color, los ajustes de color
y el tamaño de imagen. El menú Capa, que ya hemos dicho que ha sido
ampliado sobre manera, alberga las opciones de capa, algunas de las
cuales se encuentran también en la Paleta Capas. Desde el menú
Selección podrás controlar cualquier selección realizada anteriormente,
como Invertir, Suavizar o Calar.
Igualar colores de objetos
Teniendo una imagen a hacerla uniforme, lo que se pretende es
igualar el color del pasto, y retirar la parte seca, en la fotografía
(pasto_1.jpg).
1.- Usar el menú File > Open
Ubicamos la carpeta llamada modelos_p_photoshop, y buscamos el
archivo llamado pasto_1, y hacer clic en el Botón OK o Abrir según nos
presente el cuadro.
Descargar el archivo comprimido para obtener las imágenes para los
ejercicios, ya que se ha descargado el arcivo .zip descomprimirlo,
formara la carpeta.


Crearemos una nueva capa de relleno de
ajuste, es el icono que tiene de forma de un círculo dividido en un
área obscura y la otra clara, y pasamos a la opción Tono/Saturación
(Hue/Saturation), este elemento lo localizan en la parte inferior
derecha de la pantalla.
Se seleccionar la casilla Colorear
(colorize)
Se puede modificar el Tono y/o
Saturación (Hue / Saturation) para ajustar lo mas parecido al color que
queremos igualar, desplazando con el puntero del ratón los triángulos
en Hue y Saturation cuando estemos listos cerramos este cuadro.
Ahora pasamos al área de las capas (Layers)
Donde se habrá generado una capa
adicional y seleccionando el cuadro blanco del lado derecho de la capa
nueva, pasamos a la barra de menú Edición > Rellenar … (Edit - Fill)
Seleccionando del cuadro Usar (Use), marcar Color Frontal,
(Foreground Color) y ahí mismo seleccionar negro (Black)
Hacer Clic en el botón (OK)
Del lado de las capas se verá así:
Y activamos la herramienta pincel
(Brush Tool) figura en la parte inferior de la imagen, y se observa que
la barra superior cambian los iconos.
y escogemos el pincel (Brush) de 100
pixeles para abarcar la mayor cantidad de puntos, asegurándose que la
opacidad sea del 100%, y pasamos sobre la imagen el pincel y con ello
lograremos ocultar las partes sin color (o bien igualaremos los colores
que nos interesan.)

El resultado quedaría así:
Ajuste de Niveles en Photoshop
Usando el Ajuste de Niveles Podemos
designar los pixeles más claros y más oscuros en una imagen, y haciendo
esto Photoshop es capaz de resaltar estos valores de píxel y los
valores existentes entre estos dos puntos. Esto normalmente resulta en
una imagen con un contraste más adecuado.
Hay maneras principales de usar el
Ajuste de Niveles:
1.- Usar el menú File > Open
Ubicamos la carpeta llamada
modelos_p_photoshop, y buscamos el archivo llamado niveles_1.jpg, y
hacer clic en el Boton OK o Abrir según nos presente el cuadro.
1.- Esta opción se usa cuando puedes identificar el punto más
claro, oscuro y/o el medio tono gris de una imagen. Se hace de la
siguiente manera:
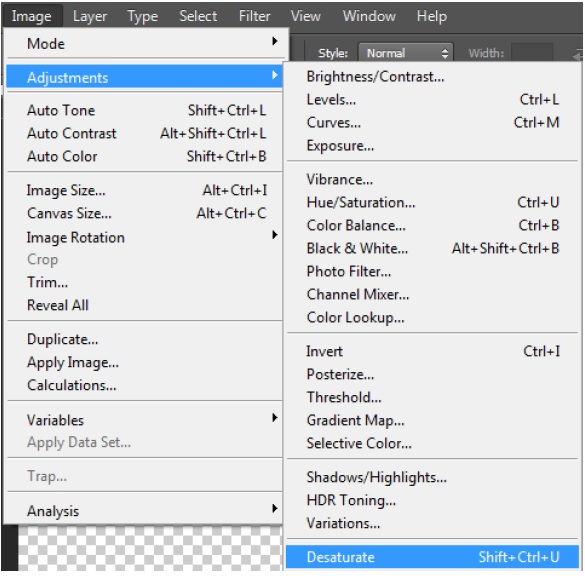
Imagen > Ajustar > Niveles
Images > Adjustments > Levels …
Con esto abres el cuadro de dialogo de
los niveles, donde se observa el Histograma que es una representación
gráfica de los tonos en la imagen.
Toma el cuentagotas blanco que se
ubica la derecha del cuadro de niveles y con este Toca el punto más
blanco de la imagen, esto provoca un reajuste en los tonos, pues así
has asignado manualmente a Photoshop que tome ese como el punto más
blanco de la imagen.
Presiona Aceptar. (Boton OK)
Algunas veces basta con reasignar un
solo punto, sin embargo por lo general hay que hacerlo con al menos
dos, como son el blanco y el negro. De la misma manera se reasignan los
puntos negro y medio tono gris.
La forma más simple y por muchos la
más usada es el Ajuste Automático (Auto) de Niveles. En este es el
mismo photoshop quien decide los que deben ser corregidos o normalmente
funciona bien, en especial para imágenes que serán publicadas en
internet. Solo basta con abrir el cuadro de dialogo de Niveles y
presionar el botón Auto y listo, photoshop te genera de inmediato sus
interpretación de lo que es una imagen corregida.
Efectos de luz
Crearemos un efecto de luz que se refleja en el piso de una
habitación.
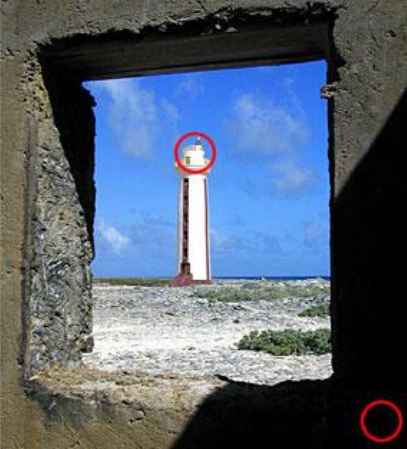
Abrimos la imagen: ventana.jpg
1.- Usar el menú File > Open
Ubicamos la carpeta llamada
modelos_p_photoshop, y buscamos el archivo llamado ventana.jpg, y hacer
clic en el Boton OK o Abrir según nos presente el cuadro.
El procedimiento es:
Usando la herramienta de varita mágica
(Magic Wand Tool) seleccionamos las ventanas (vidrios) usando la tecla
Shift presionándola y haciendo clic en cada vidrio de la ventana.
Para activar esta herramienta usaremos
lo siguiente:
Localicemos la herramienta Quick
Selection:
En la parte inferior derecha del Icono
encontraremos un triángulo, hacemos un clic en el donde se desplegara
otro menú donde está la herramienta varita mágica (Magic Wand Tool), y
hacemos un clic en él.
Ahora la herramienta será de esta forma:

Procedemos a aplicar la selección con
la barita mágica Magic Wand
Tool, y presionando la tecla shift, se marcan los espacios de la
ventanas, primero se seleciona con la herramienta, y hacemos un clic en
una de los espacios de las ventanas, y luego presionando la tecla de
Shift se hacen clics en cada espacio sin soltar la tecla, al finalizar
la seleccón soltamos la tecla de shift, el resultados sera una
marquesina en el contorno de cada ventana.
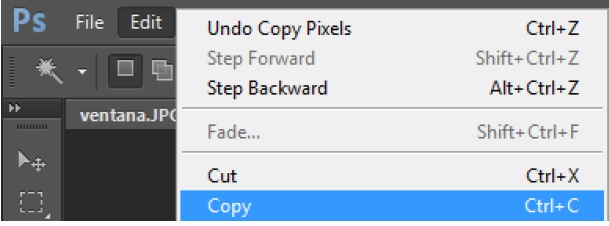
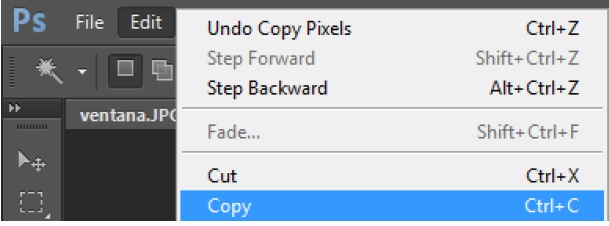
Pasamos al menú Edicion > Copiar. (Edit > Copy)

Formamos una capa nueva, y pegamos la
selección en esa capa nueva.
Para hacer esta operación vamos a la
parte inferior derecha de la pantalla donde encontraremos lo siguiente:
En el círculo rojo está el elemento para crear capas (Layer), si
deja el puntero del ratón sobre este elemento le presentara un título:
Al hacer clic en él se agregara una nueva capa (Layer):
Seleccionamos con el ratón esta nueva capa (Hacer un clic sobre
este elemento).
Pasamos a la barra de menús y seleccionamos Edit > Paste
(Edición > Pegar).
Y ahora retiramos el fondo el icono que se muestra como un “ojo” es
para desactivar la vista de esa capa, en este caso es el fondo, es
decir imagen original.
Al “desactivar esta capa” la imagen principal quedara oculta y se
deberá de ver de la siguiente forma:
Que son los objetos copiados con la “varita mágica” que están sobre
puestos en la capa (layer 1) nueva.
Pasamos a la Capa 1 “Layer 1” haciendo un clic en esta parte,
Pasamos al menú:
Edicion -> Transformar -> Voltear Vertical,
(Edit > Transform > Flip Vertical ) para que la imagen quede
de forma invertida y se pueda presentar lo más natural posible.
La imagen deberá de verse así:
Activamos de nuevo la capa de fondo
haciendo clic el cuadro donde esta el “ojo”, y quedara superpuesta
sobre la primera, es decir volvemos a activar la capa de fondo (aquí se
ve la imagen sobrepuesta de la capa Layer).
Seleccionamos la herramienta Mover, y
pasamos el cursor sobre la imagen sobrepuesta (recuerde que están en
capas diferentes y cada capa se puede modificar de forma individual)

Herramienta Mover (Move Tool)
Arrastramos la figura sobrepuesta hacia abajo (piso) de la
habitación.
Y ahí haremos una deformación para dar el aspecto que la luz que
entra por la ventana tiene una inclinación con respecto al sol.
Menu Edicion -> Transformar -> Distorsionar
Edit > Transform > Distort
Para hacer este efecto con el ratón
seleccionamos los puntos extremos de la imagen (los puntos de la parte
inferior de la imagen y presionando el botón izquierdo del ratón
suavemente desplazamos los extremos hacia los lados hasta ver la forma
que se presenta en la imagen superior.
Hacer un clic sobre la herramienta
mover, y se presentara un cuadro de dialogo solicitado que se
confirmamos que efectivamente se desea hacer el cambio, aceptamos en
Apply o Aceptar según se presente el cuadro.
Pasamos al cuadro de capas (Layers) y
en el cuadro opacidad reducimos el valor hasta un 40 % ( se puede hacer
clic en el interior del cuadro y escribir ahí el numero 40
Haciendo un clic en la capa de fondo
queda lista la imagen, se puede hace un efecto mas natural cambiando
del 40% al 30% o 28 %.
se puede modificar el efecto de la luz cambiando el ángulo de entrada
del sol, se sugiere probarlo como práctica.
Corregir Inclinación en Photoshop
La siguiente imagen tiene una
inclinación obvia, ya sea porque el fotógrafo así la quiso, pues pensó
que luciría mejor, quiso abarcar más el arroyo o simplemente se movió.
Sin embargo se puede corregir de una
manera muy sencilla con Photoshop. Las nubes serán nuestra guía; en
ellas hemos trazado una línea roja que nos muestra el ángulo al que
llevaremos a la imagen. (esto es para guiarnos no se coloca la flecha
solo la imaginamos)

Ese mismo ángulo correcto que las
nubes nos marcan lo tomaremos para medir la inclinación de la foto,
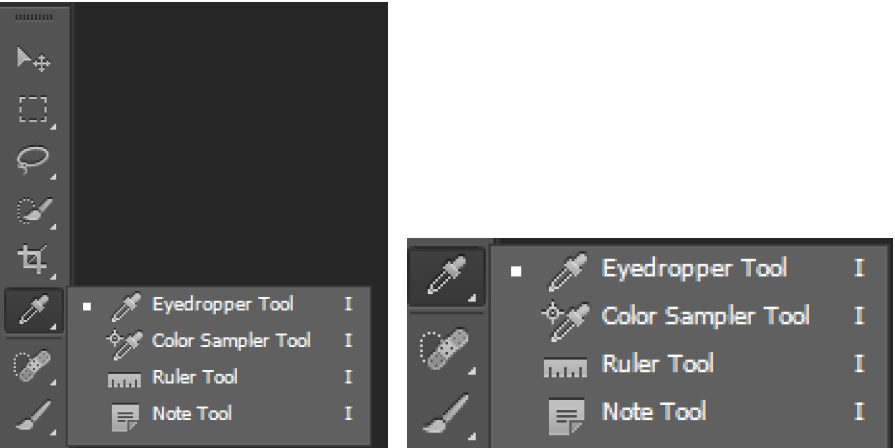
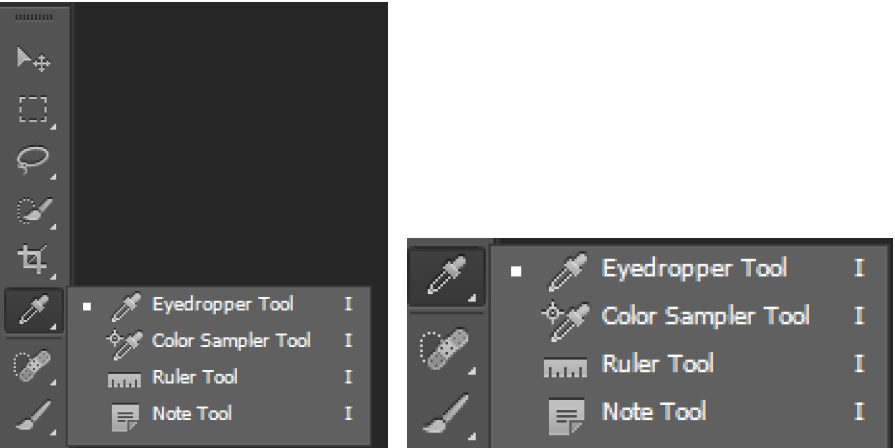
para ello necesitamos tomar la Herramienta Medicion .(Ruler Tool) la
siguiente Imagen te muestra como tomarla de la Barra de Herramientas.
(Localizamos la herramienta de gotero “Eyedropper Tool” )

Una vez activada, corre la medida
haciendo clic en un costado, y sigue (sin soltar el ratón) hacia el
lado opuesto emulando la inclinación de las nubes. La imagen
ejemplifica la acción.
Lo que se verá será:
Hecho esto, vamos a:
Imagen > Rotacion Imagen > Arbitrario
Image > Image Rotation > Arbitrary
Con esto automáticamente realiza el cálculo del ángulo de
corrección. En este caso es de 7.47 °CW (CW es Clock Wise que es en
sentido de la agujas del reloj, y CCW Contrary Clock Wise al contrario
de la manecillas del reloj)
El ángulo puede ser diferente según la posición del cursor que se
seleccione.
Presiona Aceptar (Ok)
En la Imagen inferior podemos ver cómo ha “crecido” el área del
documento y el ángulo que tenemos es el correcto para alinear la imagen
si no fuera el correcto es posible cambiar el ángulo al que sea
necesario, cambiando el valor de cuadro Angle.
Ahora sólo hay que cortar, con la Herramienta de Corte de Photoshop
(Crop Tool).
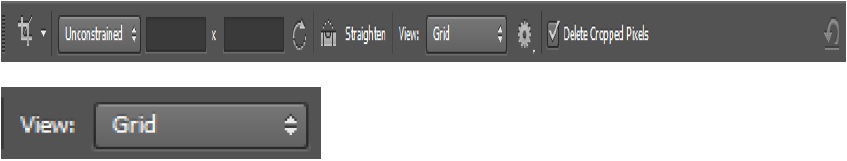
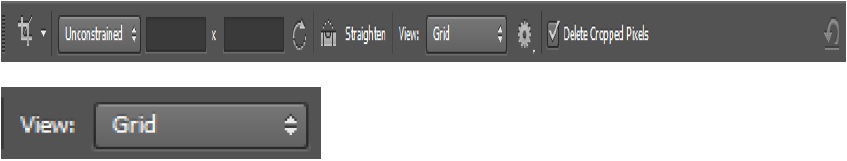
En la parte superior del menú de la herramienta Crop:

En el cuadro View: selecciónelo y
busca la opción Grid (que es para colocar la imagen en una malla)
Al activar la herramienta se
presentara un cuadro en su alrededor de la imagen y tomando con el
ratón las esquinas se va reduciendo hasta dar la sección de un cuadro,
como se observa en la imagen de abajo, cuando mueva la esquina se
observará la malla (Grid) servirá para ubicar las posiciones del cuadro
interior.
Hasta llegar a tener la siguiente forma:
Activamos la casilla de Perspectiva (en relidad es nivelar pero la
version en español le pone el nombre de perpectiva, Straighten). que
está en la barra superior de la herramienta Crop, esta se presenta
cuando se activa la herramienta Crop.
Seleccionemos la sección de esta barra
que se llama Perspectiva (Straighten)
Puedes ver que esas esquinas fueron señaladas con unas marcas en
las esquinas para que las aprecies mejor.

Finalmente haces un clic sobre el indicador de CHECK (conocida como
palomita) que esta al final de esta barra de crop:

Con esto queda la imagen asi:
Practica: Réalizar el procedimiento con las imagenes
foto_inclinada_1.jpg y foto_inclinada_2.jpg
Cortar Imágenes al Borde en Photoshop
1. Primero, necesitamos una buena imágen.
Recomiendo no utilizar imágenes con un fondo complejo, únicamente
una textura lisa.
NOTA IMPORTANTE: DESPUéS DE LA VERSIóN CS3, SE ELIMINO EL MENú
Filtro (FILTER) LA OPCIóN DE EXTRAER, PERO SE DEJO COMO OPCIONAL DE
AGREGAR, ESTE SE OBTIENE DESDE LAS PAGINAS DE ADOBE CON EL COMPLEMENTO
LLAMADO PLUG IN Y SOLO SE COPIA EN EL DIRECTORIO DE LOS FILTROS DE
PHOTOSHOP, PARA INCLUIR ESTA HERRAMIENTA TAN TRADICIONAL DE PHOTOSHOP.
El procedimiento es el siguiente:
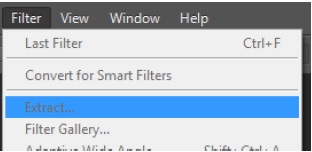
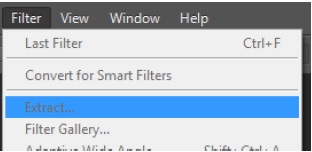
Primero revisemos los menús de photoshop de filtros:
En este menú no se encuentran algunas
herramientas ya tradicionales en Photoshop, entre ellas no se encuentra
la de extraer (Extract), como la agregamos?
Hay que salir de Photoshop.
En primer lugar hay que localizar en
internet los Plug-in para Photoshop de la versión que le corresponda
(Es decir para Photoshop cs4, cs6, etc), y el soporte de Windows que
puede ser de 32 o 64 bits (esto se revisa en el panel de control >
sistema )
Para este caso Windows es de 64 bits,
(por lo que debemos de localizar los plug-in, para 64 bits, o el que le
corresponda para 32 bits)
Ya teniendo la información de esto, se
localiza en Internet estos plug.-in, pero para hacerlo más rápido aquí
se le proporcionan los plug-ins.
se tienen disponibles para los 2 tipos de plataformas:

Pasemos a la carpeta que nos corresponda, para este caso usaremos
la Plug-ins 64-bits:

Seleccionemos la de Filters (recordar que la opción que queremos
agregar está en el menú Filters)

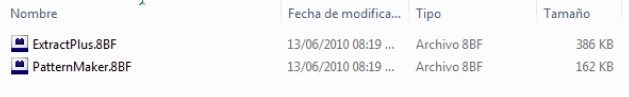
Ahora veremos los plug ins que podemos
agregar (hay mas pero estos solo son una muestra), marcamos el que
tiene por nombre ExtractPlus, y solo lo copiaremos a un directorio en
el disco C:, que se llama Archivos de Programa (el que no tiene el
candado) :

Ahí hacemos un doble clic (botón izquierdo) para abrir la carpeta
(aquí hay que ser cuidadoso), localizar la carpeta Adobe:

De nuevo doble clic en esta carpeta

Pasemos a la carpeta Adobe Phtoshop CS6 (64 bits)

Localicemos la carpeta Required, y hagamos doble clic en ella:

Pasemos a la carpeta Plug-Ins:
Localizamos la carpeta Filters:

Hacemos doble clic en esta carpeta (se
pueden ver diferente a esta pero será el lugar donde se “pega” el plug
ins copiado previamente.

Veamos que no está el plug – in de
Extract, pues bien solo pegamos el archivo que habíamos copiado
previamente, botón derecho del ratón e indicar pegar.
Es posible que le solicite
autorización para realizar la operación de pegado, así que se da la
autorizacion, si solicita la contraseña se pasara a cada lugar a
colocar la contraseña, para que se pueda proceder a la copia.
Podría quedar así:

Ahora aquí se observa el Plug in ya listo para ser utilizado,
comprobemos que si está listo, entramos a PS6, y pasamos al menú
Filters deberá estar la opción Extrac...

2. Ahora, vamos a empezar el corte, utilizaremos los siguientes
comandos:
El nombre de la imagen es maxim, (puede ser cualquiera)
Filtro > Extraer..
Filter > Extract..
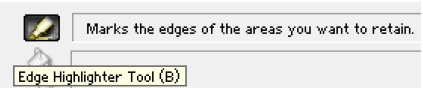
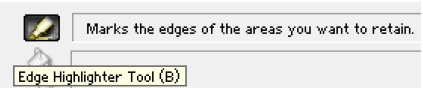
Una vez abierto el panel de Extraer,
seleccionamos la herramienta Resaltador de bordes (B) (esta en la parte
superior izquierda de la ventana.

y el grosor del pincel a 5, por ejemplo, también podemos utilizar
otra medida. (este se encuentra del lado derecho arriba)

3. Tenemos que contornear todo lo que
queremos conservar, por lo que tenemos que tener mucho cuidado de no
“comernos” nada extraño eh...- Una vez esté todo seleccionado, en el
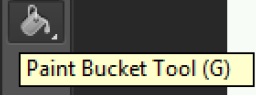
panel seleccionamos la herramienta de relleno (G), que viene
representada con este logo  y sin miedo rellenamos todo lo que
queremos conservar, y tiene que quedar algo así:
y sin miedo rellenamos todo lo que
queremos conservar, y tiene que quedar algo así:
4. Finalmente, pre visualizar, (Preview)
(está del lado derecho arriba de la pantalla)

Si nos gusta, pues le damos a OK, en caso contrario, cancelamos y
repetimos el proceso.
El producto final viene a ser el corte seleccionado, en el cual
nosotros podemos usar en otro diseño.
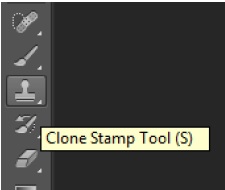
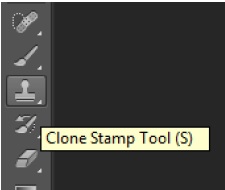
Tampón de Clonar en Photoshop
A menudo nos encontramos con el problema de tener que eliminar
parte de una foto y no sabemos como... pues es fácil.
Primero seleccionamos un pincel (el grueso cambiará dependiendo del
área a clonar, normalmente uno fino)
 En la barra superior se verá
así:
En la barra superior se verá
así:

y después clonamos,

Hacemos clic lo más cerca posible de
la parte a eliminar con esta herramienta seleccionada (pero en su parte
exterior) con la tecla pulsada (alt), observamos como la herramienta
colorea de blanco su parte central (significa que ahí determina el
punto de origen) a continuación es como pintar con el pincel
seleccionado anteriormente pero debemos tener en cuenta que lo que
hacemos es tapar la parte de la foto a eliminar con otra parte de la
misma foto y al principio cuesta un poco tomar el manejo a esta
herramienta. Explicado en tres pasos muy sencillos seria...
La imagen tiene por nombre: tampon-clonar-photoshop.jpg
1 - Seleccionamos punto de origen, presionamos la tecla ALT, y clic
con el ratón:

2 - Vamos clonando la cruz delgada ser
el punto del muestreo (hay que tener en cuenta que debemos soltar de
vez en cuando la herramienta para que siga copiando desde el punto de
origen).

3 - una vez terminado...

Corregir Imperfecciones de la Piel en Photoshop
El Pincel Corrector  , igual que las herramientas para Clonar para pintar con píxeles
muestreados de una zona cercana y similar para corregir imperfecciones,
pero además este tiene la ventaja de que logra coincidir la textura,
iluminación y sombreado de los píxeles muestreados con los píxeles del
origen. De manera que la zona corregida se fusiona perfectamente con
sus alrededores.
, igual que las herramientas para Clonar para pintar con píxeles
muestreados de una zona cercana y similar para corregir imperfecciones,
pero además este tiene la ventaja de que logra coincidir la textura,
iluminación y sombreado de los píxeles muestreados con los píxeles del
origen. De manera que la zona corregida se fusiona perfectamente con
sus alrededores.
Veamos cómo funciona en la siguiente imagen
(corregirimperfecciones2) :
Toma el Pincel Corrector y asegúrate de que en las opciones este
seleccionado el modo normal.

En la barra superior.

Aquí usare un tamaño de pincel de 19
px, pero puede ser el que mejor se acomode a tus necesidades. En Origen
dejamos Muestreado (Sampled) .
Corrijamos entonces las partes de la piel. Seleccionamos una
imperfección y buscamos un área de piel lo mas similar en textura,
sombra e iluminación a la que será corregida.
Nos colocamos en el área de muestreo y presionamos la tecla Alt y
hacemos clic. De esta manera le indicamos a Photoshop que haga un
muestreo de esa zona.
A continuación pasamos el cursor sobre la zona de imperfección que
en este caso es más grande que nuestro pincel. Inicia siempre a centro
y preferentemente en círculos de manera que no abarques en la zona de
muestreo más allá de lo que consideras similar a la zona de la
imperfección.
Así seguimos corrigiendo nuestra imagen de imperfecciones,
incluyendo una extraña arruga en el brazo. Nos llevo 4 mins corregir la
imagen entera, mas sencillo imposible
Herramienta Parche de Photoshop
El anterior ejercicio habla de la Herramienta Pincel
Corrector  sus bondades, pues podríamos decir que la
Herramienta Parche
sus bondades, pues podríamos decir que la
Herramienta Parche  también hace coincidir la textura, iluminación y sombreado de los
píxeles muestreados además lo combina con las características de
Selección de la Herramienta Lazo.
también hace coincidir la textura, iluminación y sombreado de los
píxeles muestreados además lo combina con las características de
Selección de la Herramienta Lazo.
Con el parche puedes seleccionar un área específica para usar como
zona de muestreo o como zona a reparar, como veremos a continuación con
esta imagen. (jeep_parche.jpg)
Haremos algo de limpieza y algunos duplicados. Primero toma la
Herramienta Parche (Patch Tool) la cual se encuentra detrás de la
Herramienta Pincel Corrector.(Healing Brush Tool)


Luego, rodea con una selección el objeto que desees corregir
eliminar, en este caso una roca, usando la opción Origen (Source) como
lo vemos en la siguiente imagen:


Una vez hecha la selección solo arrástrala hacia la zona de
muestreo, la cual sustituirá el área, y emulará la textura, sombra e
iluminación como ya mencionamos. Mientras arrastras irás notando el
cambio..

Finalmente nos queda una zona homogénea y ha desaparecido la roca.

En esta imagen podrás ver cómo hemos
eliminado varias zonas de nuestra imagen original, ahora procederemos a
realizar una labor quizás opuesta a la anterior, es decir, la zona
seleccionada sustituirá a otra zona en nuestra imagen.

Ahora duplicaremos la parte frontal del vehículo. Para ello hay que
crear una selección alrededor y en las opciones del Parche (Patch Tool)
cambiamos de Origen a Destino (Source Destination). Es decir hacer un
clic en el círculo Destination.

Arrastra la selección y sueltas donde quieras que termine.
Photoshop se encarga, en la medida de lo posible de homogeneizar el
área de la selección con el área de Destino.

Este es el resultado Final.

Aumentar o disminuir Partes de una foto
Para aumentar o diminuir las partes de una fotografia usaremos
Filtro -> Licuar:
Filter > Liquify…
Usaremos la imagen breast.jpg

del lado izquierdo están las herramientas, que utilizaremos para
relizar los efectos de inflar / desinflar (Bloat tool se usa la
herramienta Inflar  o Pucker Tool para
desinflar
o Pucker Tool para
desinflar  y ajustamos los tamaños del pincel que se
encuentran del lado derecho de la pantalla:
y ajustamos los tamaños del pincel que se
encuentran del lado derecho de la pantalla:

y las otras caractristicas según sean convenientes.
En este caso usamos un pincel de 50 (Brush Size), o lo que es lo
justo para evitar cambios muy notorios alrededor de la imagen.

Este el efecto de Inflar

Este el efecto de desinflar.
Si se requiere reconstruir de nuevo la figura como estaba usamos la
herramienta reconstruir (Reconstruct Tool) al igual que la las
herramientas anteriores se pasa sobre la zonas modificadas y quedaran
como estaban antes de la modificación de inflar o desinflar.

Efectos de Grises de fondo
El efecto consiste en una fotografía tenga el fondo de gris y la
imagen principal este en color:
Abrir la imagen a usar:
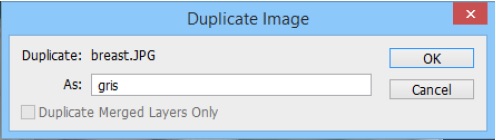
Menu Imagen y Duplicar
Image > Duplicate

Se le cambia el nombre a la imagen en gris (ejemplo : gris es solo
para distinguirla)
Imagen -> Modo -> Escala de Grises, mostrara lo siguiente:
Image > Mode > Grayscale
Hacer un clic en Discard (descartar la informacion en color)
Ahora lo que se hace es con la herramienta mover, toma la imagen en
gris y se pasa por encima de la que tiene color :

Para poder ver las 2 imágenes la original y el duplicado, se toman
con el ratón los títulos :
La imagen en color y en gris, y se arrastran estos títulos hacia el
área de trabajo de photoshop, y se verán asi: Acomodando las imágenes:

Y se acomoda la de gris sobe la de color, se toma la herramienta
borrador con un pincel y se va borrando la superficie de la chica en
gris y se vera el color del fondo.

Degradado en Photoshop
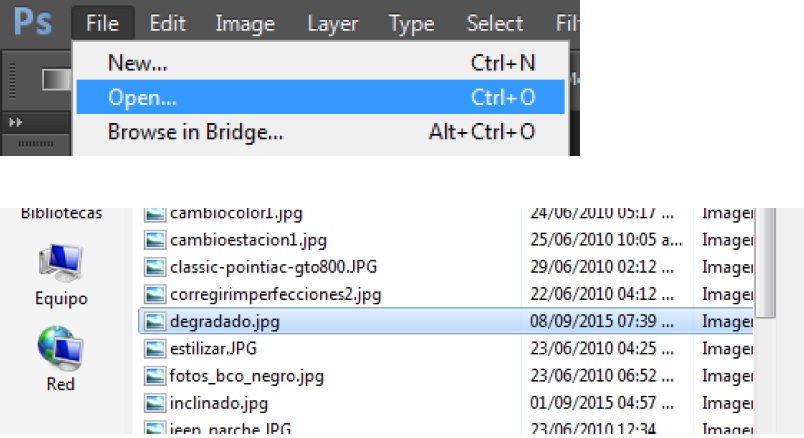
Iniciamos con la imagen: degradado.jpg:
Archivo -> Abrir…
File -> Open…
Nos aseguramos que el color de frente (Foregound) es del color que
requerimos, para nosotros será el negro, pero si no estamos seguros
pasemos a la herramieta de paleta y verifiquemos esto:
Se debe de ver de la siguiente forma:

Si no es así procedemos de la
siguiente forma:
Si el cuadro al frente está de color
blanco para pasarlo a otro color hacemos un clic sobre él, no importa
el color que se tenga solo seleccione el color que desea colocar en
este caso el negro.

Observe que el título de la ventana dice Foreground Color (Color de
frente).
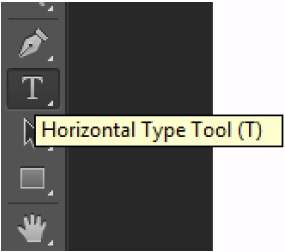
Ahora seleccionamos la herramienta de Texto:
Hacemos clic en el botón OK o aceptar según nos presente.

Y escribimos “TEXTO”
Recuerde que estamos trabajando sobre la capa (layer) del texto:
Si el tamaño no es el que esperas modifiquemos el tamaño con la
herramienta mover:

si necesitamos cambiar de tamaño use: Edit > Transform >
Scale, y desde los extremos del área del texto ajuste este.


Cuando termínenos de mover el objeto y de realizar los ajustes,
hacemos clic en la herramienta de selección y nos presenta el cuadro de
dialogo, que confirmemos el cambio en el botón apply:
Ahora pasamos a la capa inicial (fondo) Background

Verificamos de nuevo que color tenemos en el Foreground como se vio
antes:
Y selecionamos el color que aplicaremos del degradado (puede ser
cualquier color, en mi caso pondre el color blanco:
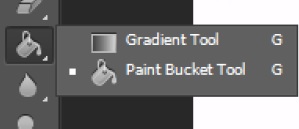
Selecionamos la herramienta Paint Bucket Tool

Pasamos a la herramienta de degradado:

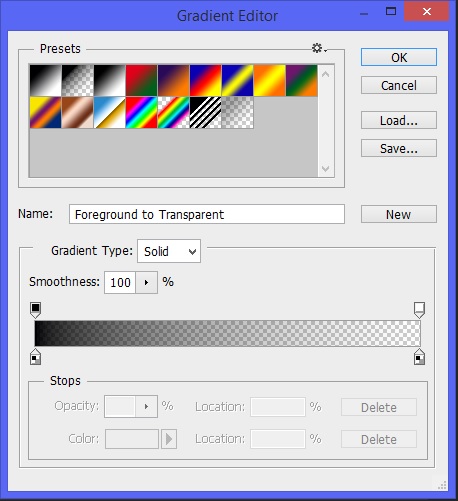
Pasamos al menu superior y selecionamos alguna de los diseños de
degradado:
(como ejemplo el segundo de la fila superior) frente transparente.
Y en la barra superior podemos observar:
Para el primer efecto usemos en Mode: (Modo) Normal, observe que el
color del degradado es negro (el rectangulo del lado izquierdo),
podemos cambiar el color de negro a otro color, para ello, hacemos un
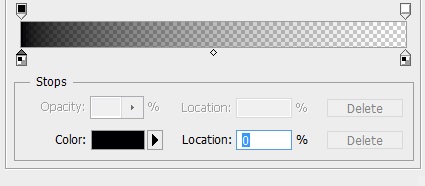
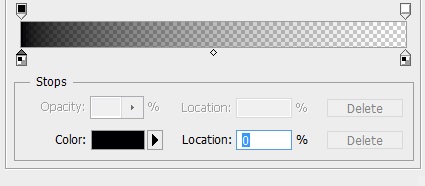
doble clic sobre la barra de degradado  lo que mostara lo siguiente:
lo que mostara lo siguiente:
Nos muestra una barra de degradado de
negro a blanco, para cambiar el color negro a otro realizamos un clic
sobre el selector de color:

con lo que se activa el selector de color en la parte inferior (en
el cuadro que tiene por nombre Color, se activa y en se lugar " el
cuadro de color negro"), hacemos un clic en ese sitio :

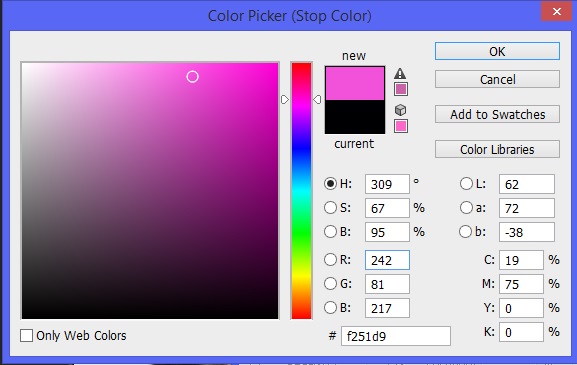
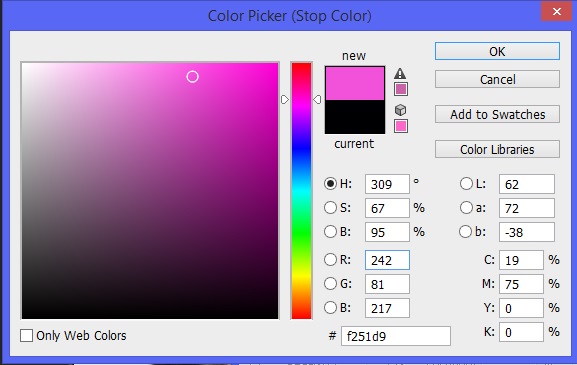
y nos lleva a lo siguiente:

y es aqui donde selecionamos el color a usar en el degradado
podemos escojer el color morado

Solo queda hacer clic sobre el botón OK, y hasta salir de estas
ventanas
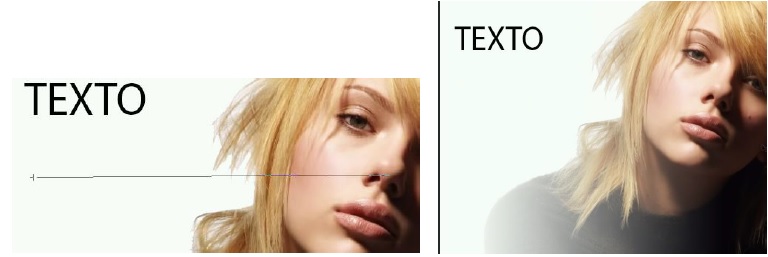
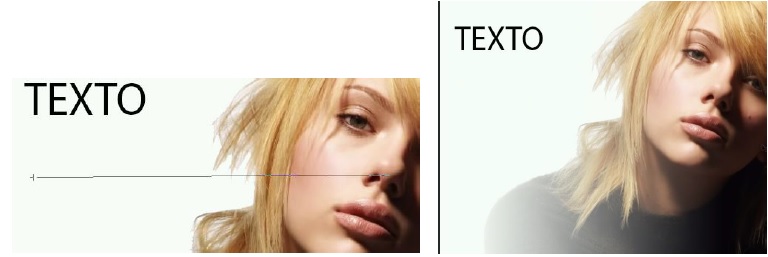
Y trazamos una linea del lado izquierdo al lado derecho (en este
caso hasta la nariz de la modelo)
En este ejemplo lo hacemos con el color blanco, para que se aprecie
la degradacion del blanco, pero como se selecciono otro color en
lugar de blanco es el color que aplicamos anteriormente.

También podemos escoger otro color
y relizar el efecto desde otro lado, ejemplo un color azul:

Pasemos a la capa de texto :

Hagamos un clic sobre el botón derecho sobre la capa donde este el
texto a lo que se presentara el siguiente cuadro:

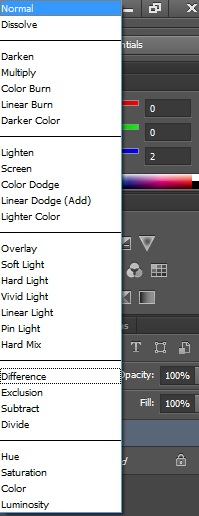
En la parte superior esta un botón con el nombre de Normal,
al hacer un clic ahi mostrara el ménu:

Cambiando el modo a Disolve el efecto será :

Cambiar el rostro a una foto con Photoshop
Para realizar esto usaremos 2 fotografías para llevar un orden y no
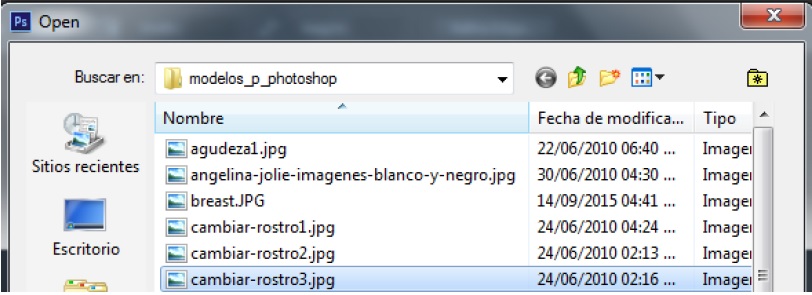
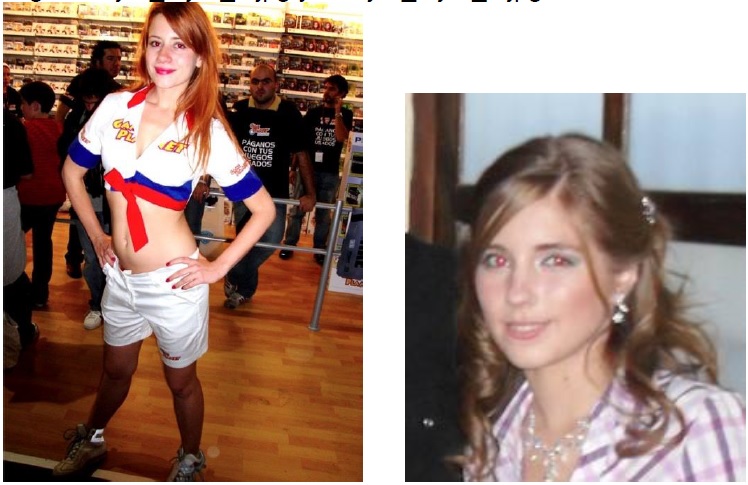
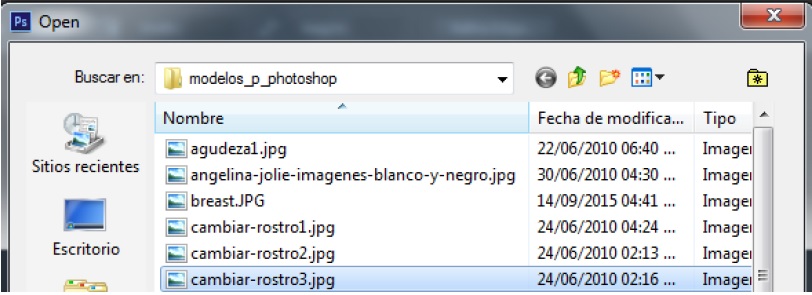
confundirse usaremos la fotografía cambio-rostro3.jpg como primer
fotografía, y esta le copiaremos el rostro y pasaremos a la fotografía
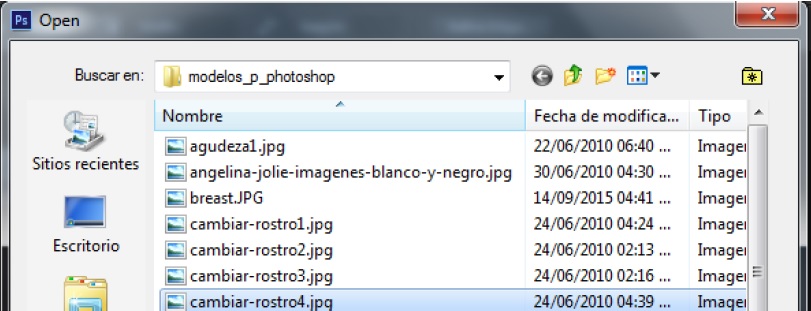
de cambio-rostro4.jpg:
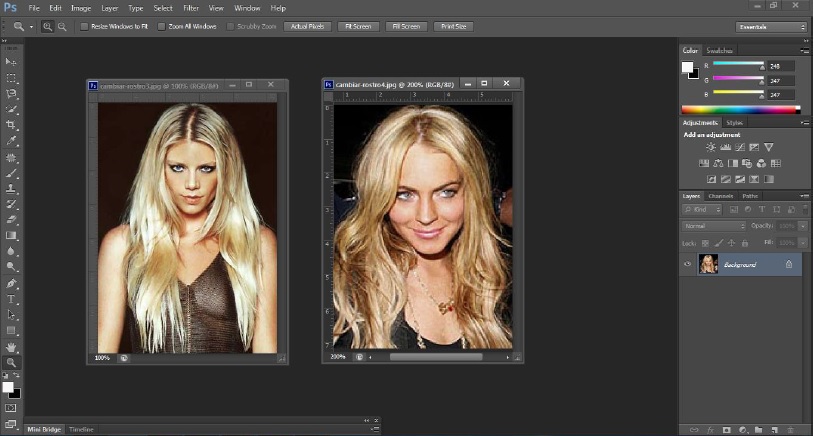
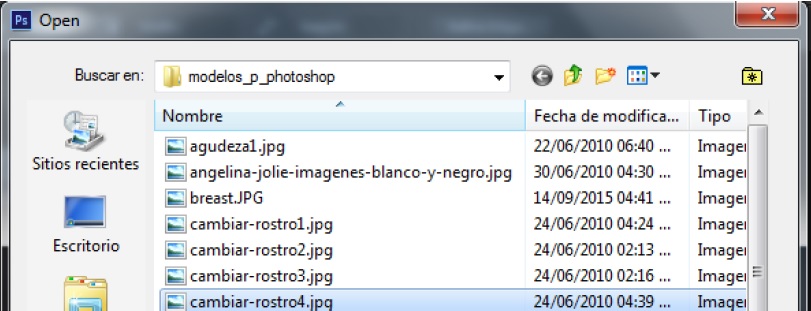
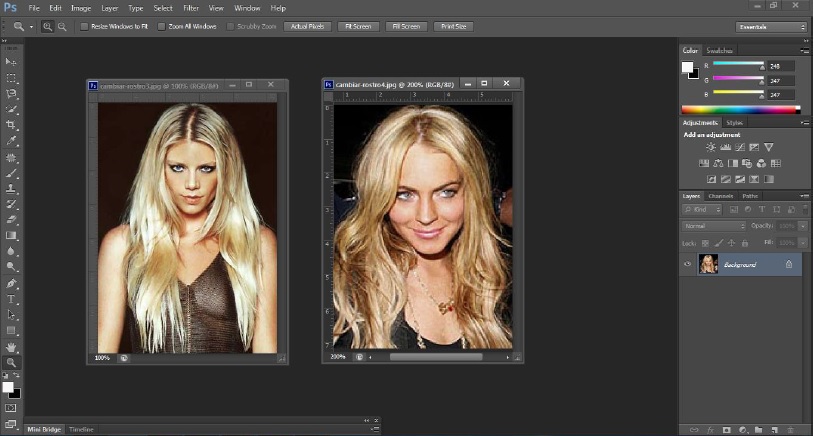
1.- Abrimos ambas fotografías en el orden descrito antes:

la ajustamos en pantalla para poder ver ambas fotografías esto se
realiza arrastrando el título de la fotografía hacia el centro

Abrimos la otra fotografía:

En esta segunda fotografía podemos hacer un aumento esta algo más
reducida:

Con la herramienta Zoom (Lupa)

2.- Pasamos a la primera fotografía y podemos hacer un acercamiento
con la misma herramienta de Zoom (Lupa).
Y con la herramienta de lazo o lazo magnético delineamos la cara:

Tomamos la herramienta mover y arrastramos la cara recortada a la
segunda fotografía:

ajustamos la cara sobre la otra que esta de fondo solo para dejarla
del tamaño que necesitamos poner.
Cuando ya esté ajustada hacer de nuevo clic en la herramienta
mover, y nos pide confirmar la acción.
Hacemos clic en Apply (o según nos muestre el cuadro)
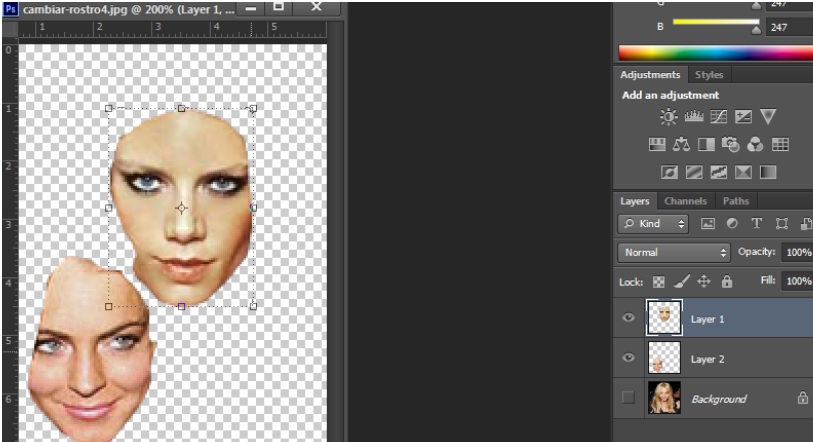
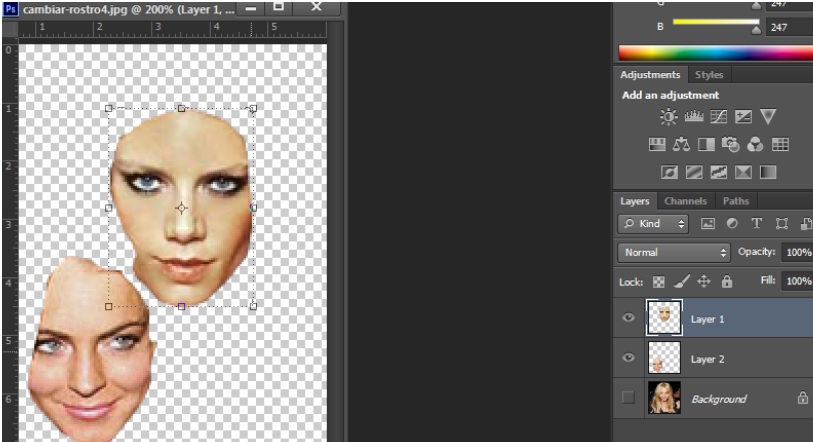
Del lado derecho haremos un clic sobre la capa que se formó:

Y desactivamos la capa que se formo cuando arrastramos la cara
(observe que quedo en la capa 1 (layer 1) esto es importante para los
siguientes pasos)
3. ahora hacemos lo mismo con la cara de la fotografía 2, es decir
recortamos:
Recuerde que deberá estar en la capa de la fotografía (Background)
Edit > Copy (copiamos lo seleccionado en esta fotografía),y la
pegamos Edit > Paste:
Y con ello se habrá formado otra capa (Layer 2) :

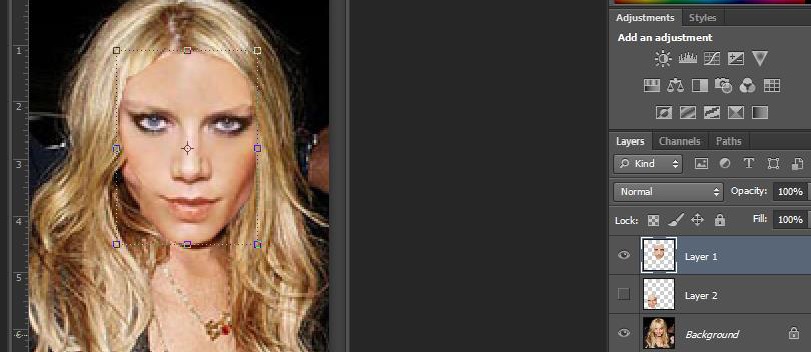
4. debemos ahora desactivar la de Background y activamos la de
Layer 1:

Con la selección de la capa 1 (layer 1) movemos la cara de la otra
capa:

5.- Ahora haremos que la tonalidad de la piel sea la que
necesitamos:
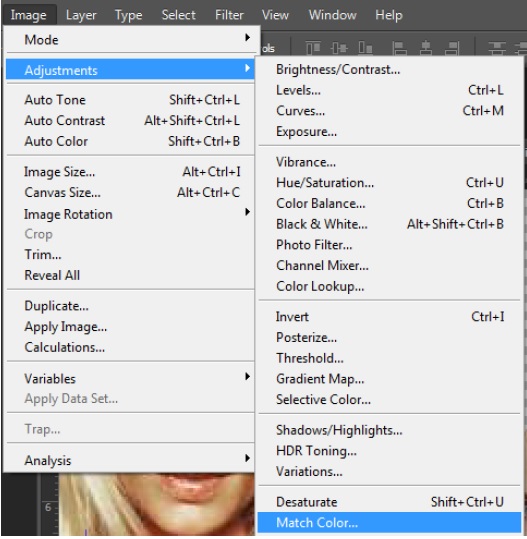
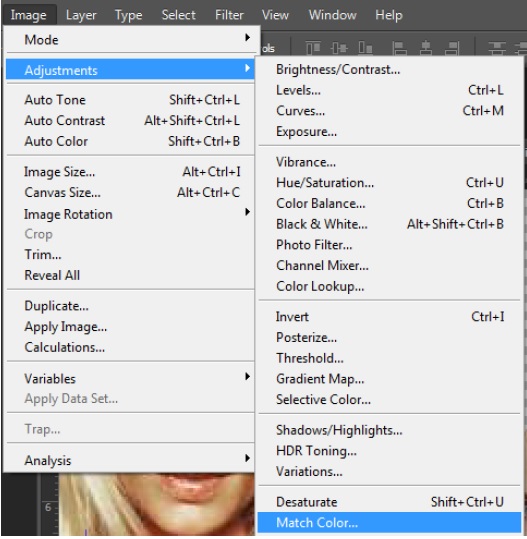
6.- Menu Image > Ajustments > Match Color …
Imagen > Ajustes > Ajustar Color.

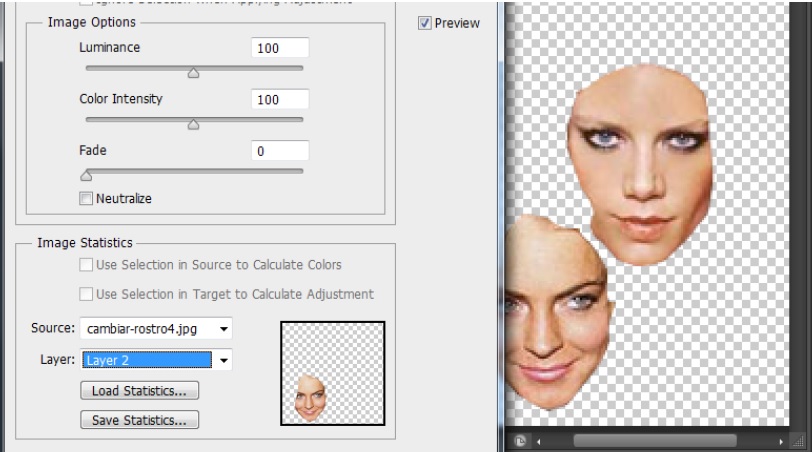
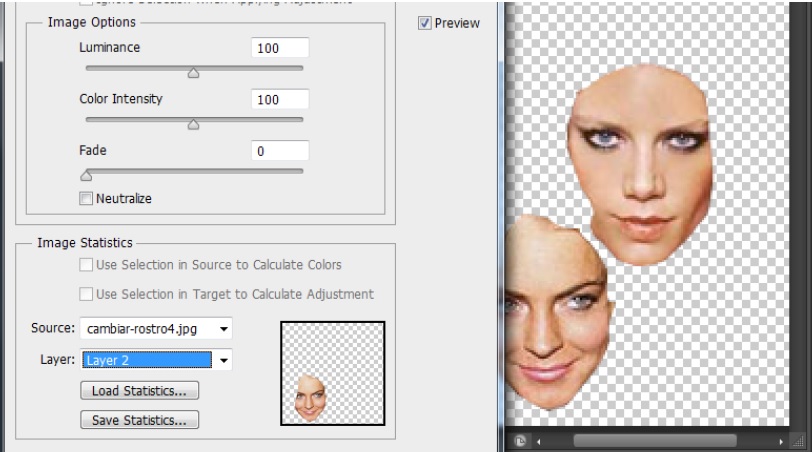
Veremos que seleccionamos como Source (Origen) cambiar-rostro4
(segunda foto) y aplicamos el ajuste de color a la segunda capa (Layer
2), estando seleccionando la capa 1 (layer 1) esto es lo importante,
con ello tendremos los tonos de piel y demás características similares:

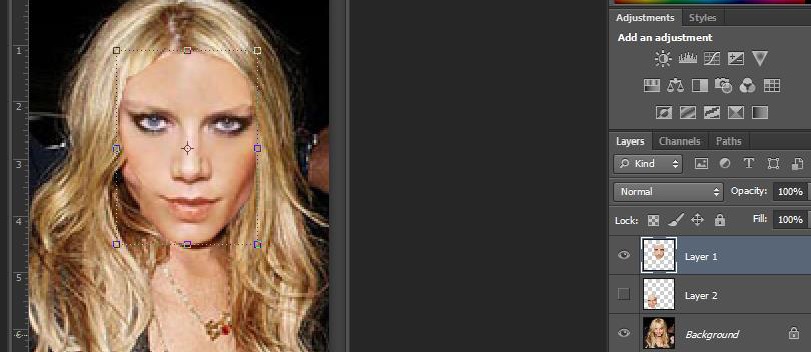
Y por último desactivamos la capa 2 (layer 2) y activamos el
background:
aquí el resultado:

Nota: aquí seleccionamos toda la cara pero podemos tomar una parte
de ambas caras si es muy difícil seleccionar su totalidad y el proceso
es idéntico.

Eliminar Ojos Rojos en Photoshop
He aquí otro singular, sencillo y práctico tutorial sobre un tema
que en mayor o menor medida nos ha afectado a todos.
Comenzamos con la foto ojos_rojos.jpg:
Ampliamos la zona de los ojos a retocar tanto como nuestro monitor
nos permita.
Usaremos la herramienta elipse, seleccionamos en la herramienta
Rectangular Marquee Tool, y dentro de ella localizamos la de elipse:

Seleccionamos esta herramienta haciendo un clic se dibuja una línea
al el alrededor de la pupila en rojo.
Después el otro ojo pero para hacer
esto debemos mantener la tecla de Shift presionada mientras delineamos
la otra pupila, esto es para que se consideren los 2 objetos si no lo
la hacemos solo quedara el de un ojo solamente. También pueden usar
Lazo o Lazo magnético pero será tener mas paciencia.
Lo que deberá quedar asi:
Debemos de cubrir la mayor parte de rojo, porque al colocar el
color el contorno quedaría rojo.
Aquí tendremos que poner un poco de imaginación, pero bueno, una
vez retocadas 125 fotos que fácil, ahora realizamos el
Edit > Copy Edit > Paste,
Editar > COPIAR Editar > PEGAR
y ya tenemos las pupilas en una nueva capa:
Ocultamos el fondo de la imagen, solo quedara la capa donde se
copió la sección de los ojos rojos, layer 1
Ahora hacemos: Image > Adjustements > Desaturate
IMAGEN / AJUSTES / DESATURAR
Quedará de esta forma:
Seguimos con
Image > Adjustements > Hue/Saturation ..
IMAGEN / AJUSTES / BRILLO Y CONTRASTE
Ajustamos hasta conseguir el tono
característico de la pupila, conservando el brillo de la luz o
modificando ligeramente, en este caso le coloco el color azul, pero si
es negro o cafés habrá que buscar el color adecuado modificando los
controles hasta lograr el color que se necesita, recordar que hay que
usar la marca para Colorize para ver el efecto completo:
Volvemos a la capa fondo, con la foto original...
Esta prueba quedaría asi:
Y si fuera en negro asi:
El resultado sería:
Claro el efecto lo exageramos, si se realiza con cuidado y dedicación se apreciara mejor
Intente realizar este efecto en la fotografía llamada ojos_rojos.jpg
Y en la fotografía ojos_rojos_1.jpg y en ojos_rojos_2.jpg
El color de la pupila establézcalo en el que Uds. deseen
Cambio de Estación en Photoshop
El propósito es el de aprendes a usar los diferentes elementos de color para matizar la fotografías, con este ejemplo.
Sucede que necesitas un bosque teñido
con un verde primaveral, pero resulta que ha entrado ya el otoño y las
fotos que puedes captar no se adecuan para nada a tus necesidades. Pero
te tengo una buena noticia, si tienes un Photoshop en tu computadora tu
problema tiene solución.
Esta es nuestra imagen y después de un
ligero análisis nos percatamos de que está llena de otoño o inicios de
invierno y que tan sólo las copas de algunos árboles se conservan
amarillentas. Los troncos al lado izquierdo también se muestran poco
adecuados para la rebosante primavera que se necesita. La fotografía es
cambioestacion.jpg.
Lo primero que haremos será realizar
un acercamiento con la herramienta zoom, si queda deformada usamos el
siguiente elemento para reducir el aumento, en la parte inferior
izquierda de la imagen se mostrara el aumento solo escriba el valor que
desea tener el aumento por ejemplo 150:
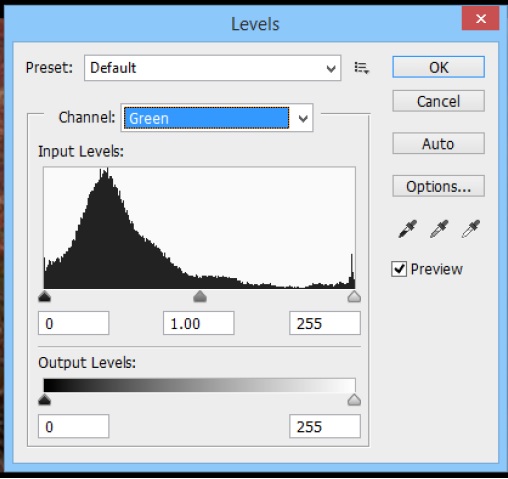
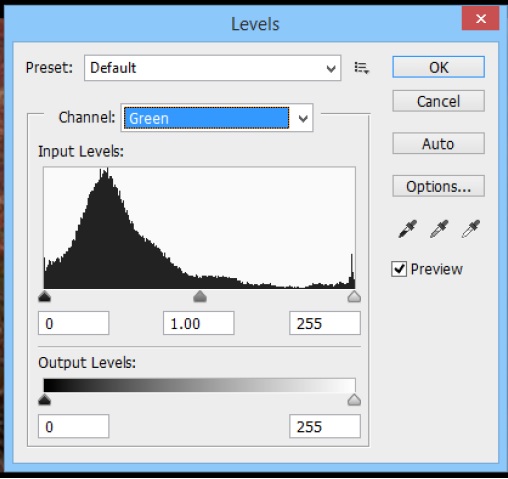
Después usar los Niveles
Image -. Adjustements -> Levels.
(Imagen -> Ajuste -> Niveles)

Para acercar nuestra imagen un poco a una gama de color verde.

En Channel (canal) seleccionamos Green (verde):

En los Niveles de Entrada, sobre el
Canal Verde, corre el regulador de Medios Tonos hasta un valor de 1.70,
o bien coloca el valor directamente sobre el recuadro de en medio.
La imagen sobre el paisaje te muestra
cómo cambia con el desplazamiento del control, y observa también como
hemos logrado avanzar un poco en el cambio de estación.
Ahora usaremos la función Gama de Colores
Pase al menú Seleccionar ->Rango de color (Select -> Color Range ...) Corre la Tolerancia (Fuzziness) hasta 120

Y luego realiza un muestreo sobre las
hojas naranja en las copas de árboles al centro de la imagen, para ello
selecciona el gotero del lado izquierdo, y haz clic sobre las hojas de
color naranja en el cuadro inferior se notara los cambio por selección
de esta herramienta, para mover el cuadro de dialogo de posición haz un
clic sobre el titulo (Color Range) y muévelo a un lado.
Muestrea varias veces hasta que creas que has abarcado la mayor Gama de Colores posible. Clic en Aceptar (OK)
Quedará algo así: (si no es lo que esperabas no te preocupes seguimos con el ejercicio y lo podrás realizar de nuevo)
Si te falto seleccionar algo de esto,
repite la operación (tendrás que comenzar de nuevo, solo practicar te
dará el criterio de selección adecuada)
Con esto tenemos una selección que
cubre esos colores naranja, y un poquito más, que podemos modificar,
aunque no lo haremos pues crearíamos franjas marcadas de color, es por
eso que se requiere suavizar un poco la Selección.
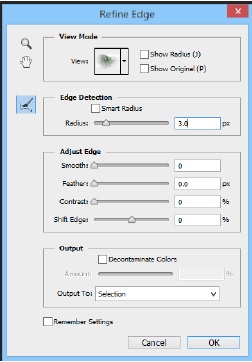
Seleccionar > Calar ..
Select > Redefine Edge..
Seleccionar>Calar con un Radio de 3 px.Es tiempo de la Segunda Coloración.
Presiona Ctrl + U o haz lo siguiente:
Image > Adjustements > Hue /Saturation
Imagen> Ajustar> Tono/Saturación
Valores: ·(HUE) Tono 125
Saturación (Saturation) 25
Luminosidad 0
O bien realiza los ajustes necesarios para mejorar el color.

El objetivo de esto es el asemejar los rojos iniciales a las
tonalidades verdes o amarillentas ya existentes y así evitar marcadas
diferencias entre los verdes finales.
Presiona Ctrl + D para deseleccionar.
Y la última coloración que más bien es
una Homogenización viene dada con los Niveles Image > Adjustemets
> Level y accesarás a los Niveles (Levels) corre el regulador de
Medios Tonos hasta un valor donde veas una mejora de la imagen en el
Canal Verde (Channel Green).

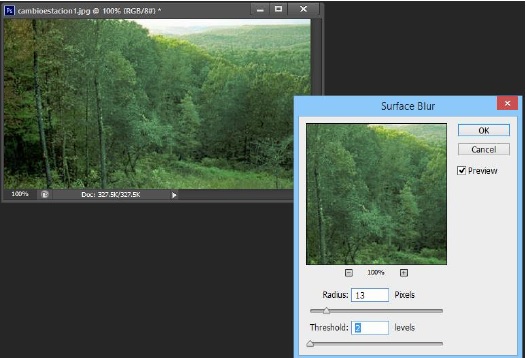
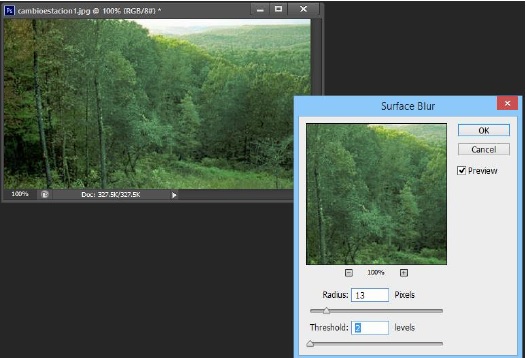
Finalmente, y este es opcional, desenfocamos un poco la imagen:
Filtro>Desenfocar>Mascara de Desenfoque
Filter > Blur > Surface Blur.


Con cambios ligeros se mejora mucho la imagen, (Radius 13, pixeles, Radio del pixel, y Threshold “Limite” de 2 niveles)
EFECTO DE ENVEJECER FOTOGRAFíA
Se abre la fotografia:
Agudeza1.jpg
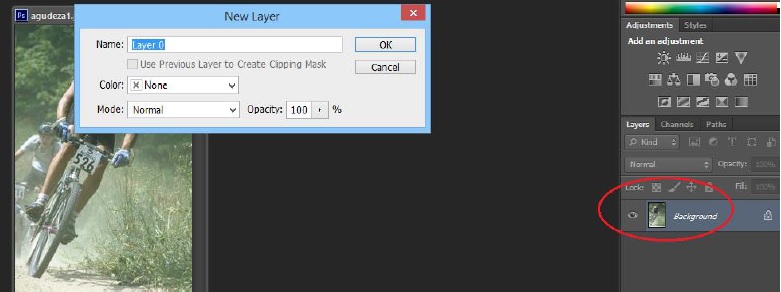
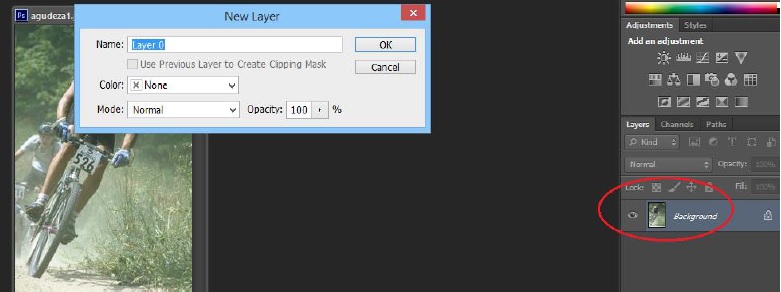
Sobre el área de capas hacer doble clic sobre Fondo (Background) y
clic en aceptar (OK) para desactivar el candado que pasa de Fondo a
Capa 0 “Layer 0” (bloqueo)

Presionado la tecla Control o Ctrl. Y haciendo un clic sobre el elemento para crear una capa nueva (LAYER)

Se crea una nueva capa pero esta quedara en la parte inferior del fondo (normalmente es hacia arriba)

Esta capa se rellena de color blanco, usando el color frontal a
blanco, y el bote pintura para rellenar se hace clic sobre la capa 1
Pasar a la capa 0 (Layer 0), y pasar la fotografía a tonos de grises, desaturando
Image > Adjustements > Desaturate
Imagen -> Ajustes -> Desaturar.

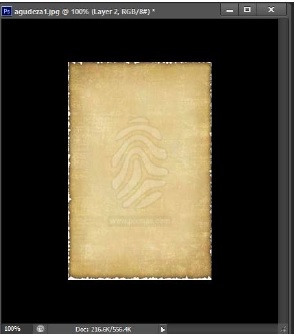
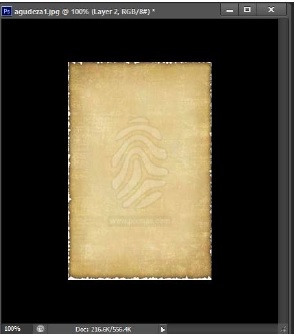
Abrir imagen de un papel antiguo, (papel_desgastado.jpg) pasar a la herramienta seleccionar:

Y hacer doble clic sobre el fondo y pasara a ser la capa 0, para desbloquear

Cuando la imagen tenga partes que no
se puedan usar secciones blancas u agujeros, se retiran con la
herramienta de barita mágica y se presiona la tecla Supr.
Lo que queda del papel se toma y se arrastra a la capa de la fotografía ya transformada en blanco y negro (desaturada)

Al pasar la imagen se usa el menú Edit > Transform Edición ->
Transformación libre (o más fácil Control + T), pudiendo rotar la
figura para cubrir la imagen del fondo anterior.

Se hace un clic sobre la capa de la figura del papel para se cargue
la capa y sea seleccionada, después se selecciona sobre la capa 0, y se
marca overlay, (sobreexposición) y Opacidad del 75%.
Quedando el contorno del papel sobre la fotografía.
Pudiendo modificar la luz, color, niveles, etc.



























































































 y sin miedo rellenamos todo lo que
queremos conservar, y tiene que quedar algo así:
y sin miedo rellenamos todo lo que
queremos conservar, y tiene que quedar algo así:

 En la barra superior se verá
así:
En la barra superior se verá
así:




 , igual que las herramientas para Clonar para pintar con píxeles
muestreados de una zona cercana y similar para corregir imperfecciones,
pero además este tiene la ventaja de que logra coincidir la textura,
iluminación y sombreado de los píxeles muestreados con los píxeles del
origen. De manera que la zona corregida se fusiona perfectamente con
sus alrededores.
, igual que las herramientas para Clonar para pintar con píxeles
muestreados de una zona cercana y similar para corregir imperfecciones,
pero además este tiene la ventaja de que logra coincidir la textura,
iluminación y sombreado de los píxeles muestreados con los píxeles del
origen. De manera que la zona corregida se fusiona perfectamente con
sus alrededores.





 sus bondades, pues podríamos decir que la
Herramienta Parche
sus bondades, pues podríamos decir que la
Herramienta Parche  también hace coincidir la textura, iluminación y sombreado de los
píxeles muestreados además lo combina con las características de
Selección de la Herramienta Lazo.
también hace coincidir la textura, iluminación y sombreado de los
píxeles muestreados además lo combina con las características de
Selección de la Herramienta Lazo.













 o Pucker Tool para
desinflar
o Pucker Tool para
desinflar  y ajustamos los tamaños del pincel que se
encuentran del lado derecho de la pantalla:
y ajustamos los tamaños del pincel que se
encuentran del lado derecho de la pantalla: 






























 lo que mostara lo siguiente:
lo que mostara lo siguiente: